Phoenix 以 component 來整理或重複使用函式化的 HTML template,目前我們有用到包括 core_component 裡的都是普通的 component 函式:
呼叫同一個 module 或是已經 import 的函式
def context(assigns) do
~H"""
<div>
<h3><%= @name %></h3>
<p><%= @email %></p>
</div>
"""
end
def render(assigns) do
~H"""
<div>
<.contact name="Jack" email="jack@example.example">
</div>
"""
end
呼叫別的 module 的 component
def render(assigns) do
~H"""
<div>
<OtherModule.contact name="Jack" email="jack@example.example">
</div>
"""
end
普通的 component 相對單純,會依照給他的 assign 顯示出相對應的畫面,如果我們需要更複雜的功能,我們可以使用 Live Component。
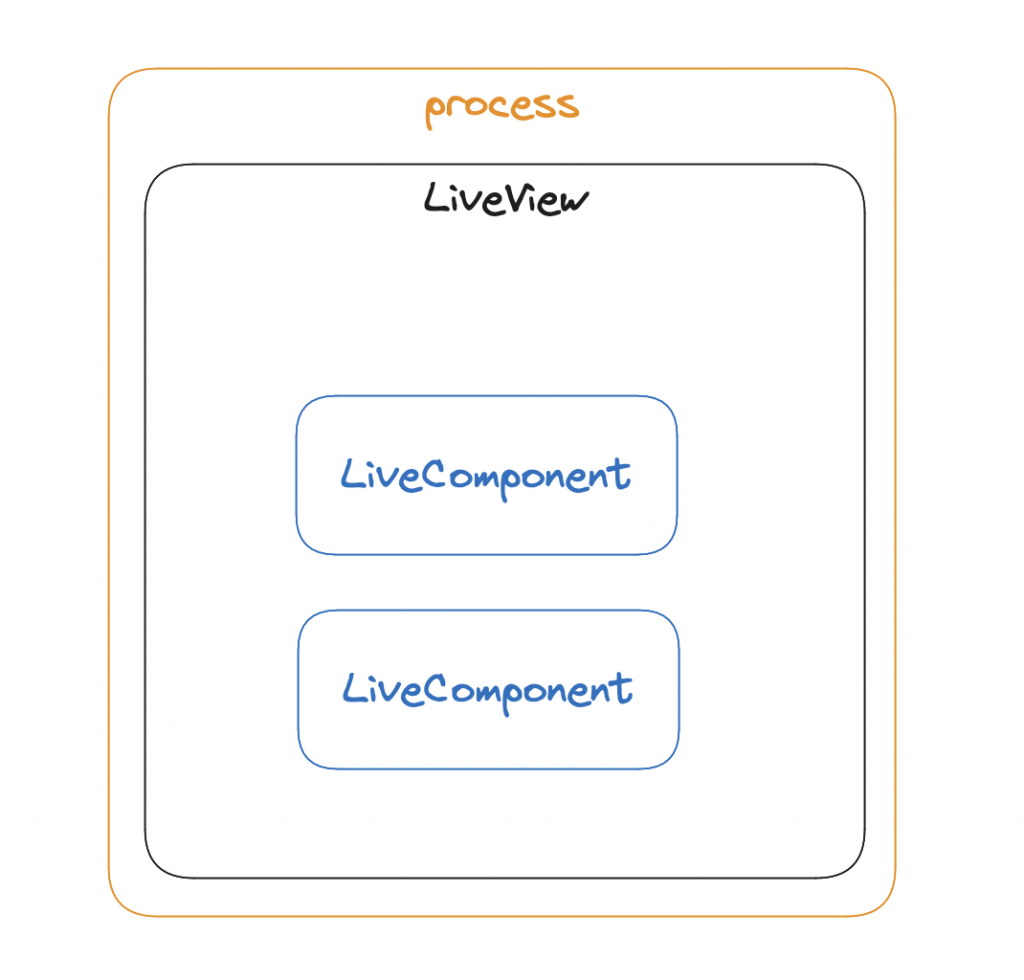
LiveComponent 與 LiveView 頁面類似,有自己的狀態,也可使用 handle_event 接收事件,但是在使用時屬於父層 LiveView 的一部分,沒有自己的 process。

defmodule CounterComponent do
use Phoenix.LiveComponent
# 如果是在專案裡面的話,可以使用
# use MyAppWeb, :live_component
def render(assigns) do
~H"""
<div>
<span><%= @count %></span>
<button phx-click="increase" target={@myself}>+</button>
</div>
"""
end
def update(_assigns, socket) do
{:ok, assign(socket, :count, 0)}
end
def handle_event("increase", _params, socket) do
{:noreply, update(socket, :count, &(&1 + 1))}
end
end
與普通的 component 不同, LiveComponent 必須使用 live_component 來呼叫,並且需要在這邊給他一個 id。
(LiveComponent 只能在 LiveView 裡面使用)
def render(assigns) do
~H"""
<.live_component module={CounterComponent} id="counter" />
"""
end
下一篇我們將使用 LiveComponent 為我們的 NoteLive 增加新增表格。
